Dilansir dari Thehealthsite.com, berikut 8 cara untuk mencegah keriput!
1. Lindungi diri dari sinar matahari
20 atau 30 menit sebelum keluar rumah sebaiknya gunakan krim tabir
surya dan mengoleskannya selama beberapa menit sekali. Sinar matahari
adalah salah satu penyebab keriput di wajah. Maka pastikan jangan
terlalu lama terkena sinar matahari.
2. Minum air putih yang cukup
Agar kulit tetap kenyal dan elastis, maka kulit butuh asupan air
yang cukup. Jangan lupa untuk meminum air putih setiap hari agar tubuh
tidak kekurangan cairan dan mencegah keriput pada kulit.
3. Jangan merokok
Merokok dapat menyebabkan penuaan dini karena dapat mengurangi
aliran darah dan kandungan gizi ke kulit. Jadi lebih baik hindari rokok
agar kulit tetap terlihat halus dan lembab.
4. Tidur yang cukup
Jika tidak cukup tidur, maka tubuh akan memproduksi kortisol
berlebih, yaitu hormon yang dapat memecah sel-sel kulit. Dengan
istirahat yang cukup, maka tubuh akan memproduksi HGH atau Human Growth
Hormone yang bisa membuat kulit tetap kenyal dan tidak mudah berkeriput.
5. Tidur dengan posisi berbaring
Untuk mencegah terbentuknya keriput, coba tidur dengan posisi
berbaring. Posisi menyamping dengan pipi yang menempel atau tertekan
bantal dapat menyebabkan kerutan pada kulit wajah.
6. Konsumsi makanan sehat
Sayur dan buah serta kacang dan biji-bijian adalah makanan yang
dapat membantu mencegah kerutan. Makanan tersebut memiliki kandungan
anti penuaan dini dan anti oksidan.
7. Jangan terlalu stres
Stres bisa menyebabkan terbentuknya sejumlah hormon kortisol yang
dapat mengurangi jaringan otot di bawah kulit. Akibatnya, kulit bisa
menjadi tipis dan terlihat keriput.
8. Pakai pelembab
Kulit yang lembab adalah kulit yang sehat. Selalu gunakan pelembab
agar garis-garis halus dan keriput kulit tidak terlalu terlihat.
Kali ini saya akan memberikan tips untuk memasang/ menampilkan recent comments di blog. Ada 2 cara yang bisa temand" aplikasikan. Yang pertama tanpa menggunakan avatar (jadi, hanya komen-nya saja yang tampil, profil picture dari si pembaca tidak ditampilkan). Dan yang kedua dengan menggunakan avatar (dengan foto profil si pembaca )
CARA YANG PERTAMA <Tanpa Avatar>
Login dulu ke blogger
Pada dasbor, pilih Tata Letak >> Add Gadget >> HTML/JavaScript
Copy kode HTML di bawah ini
<center>
<i></i>
<div align="center">
<table border="4" style="width: 200px;"><tbody>
<tr> <th colspan="100%" scope="col">Komentar Terbaru</th> </tr>
<tr><td><div style="font-family: arial; font-size: 12px; height: 230px; overflow: scroll; width: 250px;">
<div style="overflow: hidden; padding: 0 px; text-align: center; width: 100%;">
<ul>
<script style="text/javascript" src="http://superinhost.com/blog/comments.js"></script>
<script style="text/javascript">
var numcomments = 8;
var showcommentdate = true;
var showposttitle = true;
var numchars = 100;
var standardstyling = true;
</script>
<script src="http://canduiptek.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</ul></div>
<center></center></div></td></tr></tbody></table></div></center>
Paste-kan kode HTML di atas.
Sebelum di-save, perhatikan tulisan yang berwarna merah
- angka 8 merupakan jumlah komentar terbaru yang akan ditampilkan di blog
- ganti canduiptek.blogspot.com dengan nama blog temand" :)
Klik Simpan. Hasilnya akan terlihat seperti ini:
CARA YANG KEDUA <Dengan menggunakan Avatar>
Login dulu ke blogger
Pada dasbor, pilih Tata Letak >> Add Gadget >> HTML/JavaScript
Copy kode HTML di bawah ini
<div style="overflow:auto;width:100%;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments
li{background:none !important;margin:0 0 6px !important;padding:0 0 6px
0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px
#ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments
li span{margin-top:4px;color: #666;display: block;font-size:
12px;font-style: none;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40, roundAvatar = true,
characters = 100,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script
type="text/javascript"
src="http://tipstrikblogging.googlecode.com/files/RecentComment-W-Gravatar.js"></script>
<script type="text/javascript" src="http://www.canduiptek.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
<small><div style="font-size:90%; text-align:right; text-shadow:2px 2px 2px #adadad;"><a href="http://www.canduiptek.blogspot.com" target="_blank" title="Widget Recent Comment">Get This Widget</a></div></small></div>
Paste-kan kode HTML di atas.
Sebelum di-save, perhatikan tulisan yang berwarna merah
numComments (jumlah komentar yang ingin ditampilkan)
avatarSize (ukuran avatar atau gambar profil)
characters (jumlah kata pada komentar yang ingin ditampilkan)
ganti canduiptek.blogspot.com dengan nama blog temand" :)
Klik Simpan. Hasilnya akan terlihat seperti ini:
Sumber:
http://tjoretan-akoe.blogspot.com/2012/07/panduan-cara-menampilkan-recent.html
http://www.tipstrikblogging.com/2012/09/pasang-widget-recent-comments-dengan.html
Entri yang Diunggulkan
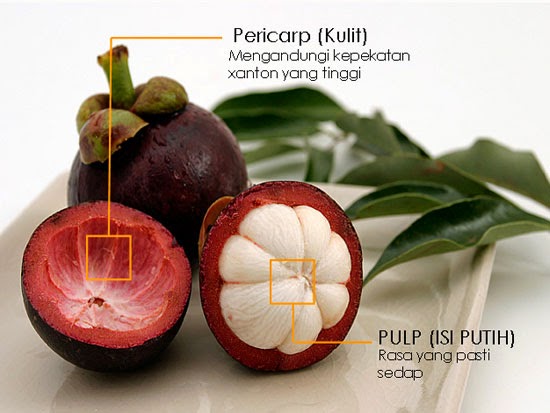
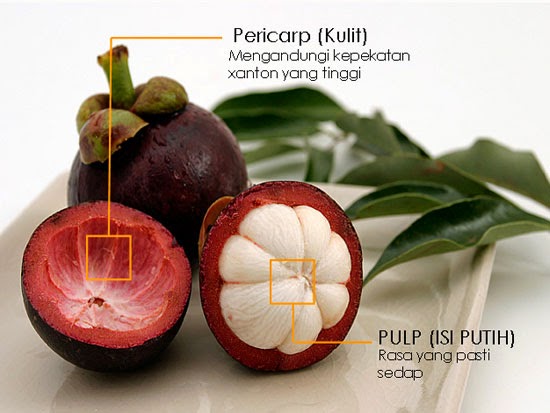
Khasiat Kulit Buah Manggis Berikut merupakan beberapa fakta khasiat dan manfaat ku...